若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
避免自欺(Self-deception)的第一步:觀察自欺的自己;第二步:確認自己是找不到一個好時機開始;最後一步:請停止思考,現在開始做就對了(Just Do It)!
「接納不完美的勇氣(Courage to be imperfect)」:接納並非100%完美、有缺點的自己。
情緒並非自然發生,是為了達成某種目的而產生的。
不斷反問自己:「我究竟是為了什麼目的而發動這種情緒的?」當我們找出答案後,有可能找到解決問題的方法。
程式設計可以改變您的未來(Programming can change your future)。 雲林SONG 全名為雲林軟體工程(SOftware eNGineering),目標致力於軟體人才的培養並推廣開源軟體落實於資訊教育。程式設計的觀念是軟體產品的基礎,程式碼就像沙子一樣,要紮實,所建立出來的高塔才會穩固。本站也提供資訊教育相關的教學資源。 YunlinSONG stands for Yunlin SOftware eNGineering, offering tutorial for computer programming and promoting open-source software. Teaching resources in information technology education are provided here.
▼
程式設計師所需要知道的資料庫觀念
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
本文要來聊聊一個程式設計師需要知道資料庫觀念,主題如下:
參考 為何使用資料庫儲存資料時,需要先執行正規化? 一文。
圖中的Application可以為C、Java、PHP等程式語言開發出來的程式。DBC是DataBase Connector的縮寫,DBC API為程式語言在處理資料庫的函式庫,DBC Driver處理與資料庫系統的通訊細節,這是因為不同的資料庫系統會有不同的資料處理方式,這裡的Driver與API是借用硬體驅動程式的觀念,目的是要讓同一個程式語言使用一套API就可以處理不同的資料庫系統。
本文要來聊聊一個程式設計師需要知道資料庫觀念,主題如下:
- 什麼是資料庫。
- 有哪幾種資料庫系統。
- 資料庫正規化。
- 程式如何與資料庫系統互動。
- 未來可能的趨勢。
什麼是資料庫
資料庫的英文為 Database = Data + Base,其中的 Base 含有基礎架構的意義在,可以把 Base 視為收集資料的集中地,不過這個集中地不是紙本的檔案室,而是電子化的儲存設備(通常為硬碟)。但當資料沒有規劃地收集起來並存放的話,要找資料的時候就會很麻煩,例如圖書館的書籍若沒有分類的話,那讀者要怎麼找書呢?而要將資料分類時,首先要找出資料之間的關聯性,這也衍生出關聯式資料庫(Relational Database),此文會以關聯式資料庫做為講解。有哪幾種資料庫系統
有了資料之後,要將資料分類時,總不能一直用人工的方式來作業吧,於是需要一套系統來建立並管理資料庫,而在電腦軟體裡,此套系統叫做「資料庫管理系統」,而關聯式資料庫管理系統是用來管理關聯式資料庫的。目前已有很多套的關聯式資料庫管理系統,比較有名的為 Oracle Database、Microsoft SQL Server、MySQL、IBM DB2等。資料庫正規化
正規化是為了消除重複資料所做的處理,可以用來減少資料儲存異常的情況發生。此部分可參考 為何使用資料庫儲存資料時,需要先執行正規化? 一文。
程式如何與資料庫系統互動
下圖為程式與RDBS連線時的概念圖:圖中的Application可以為C、Java、PHP等程式語言開發出來的程式。DBC是DataBase Connector的縮寫,DBC API為程式語言在處理資料庫的函式庫,DBC Driver處理與資料庫系統的通訊細節,這是因為不同的資料庫系統會有不同的資料處理方式,這裡的Driver與API是借用硬體驅動程式的觀念,目的是要讓同一個程式語言使用一套API就可以處理不同的資料庫系統。
未來可能的趨勢
關聯式資料庫系統已存在很久了,但是由於大數據的需求,而RDBS在處理大數據方面的速度通常不是很理想(或不合適),於是有以JSON格式為主的DB出現,例如MongoDB。此外也有以檔案為主的的分散式檔案系統,例如Hadoop。這是因為在處理大數據時,有可能處理聲音、影像等非文字的資料,而關聯式資料庫在一開始設計時,並沒有考慮到Big Data的議題。Big Data的資料庫系統要怎麼選擇,筆者本身沒有深入研究,所以只能點到為主。從繪圖中來學數學
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
最近筆者在網路上看到一篇文章:【太狂了!神人靠算式畫出米奇、小叮噹...媽媽說把數學學好果然是對的!】文中提到一位愛好數學的日本人展示如何使用數學式子來畫出麵包超人、米奇、小叮噹,除此之外還可以呈現動畫的效果。
麵包超人範例網址:https://www.desmos.com/calculator/ssntlymwp5
筆者一時好奇,就找到 https://www.desmos.com/,此網站上有好多的Demo啊!於是忍不住寫了網誌來做筆記了 :-)
最近筆者在網路上看到一篇文章:【太狂了!神人靠算式畫出米奇、小叮噹...媽媽說把數學學好果然是對的!】文中提到一位愛好數學的日本人展示如何使用數學式子來畫出麵包超人、米奇、小叮噹,除此之外還可以呈現動畫的效果。
麵包超人範例網址:https://www.desmos.com/calculator/ssntlymwp5
筆者一時好奇,就找到 https://www.desmos.com/,此網站上有好多的Demo啊!於是忍不住寫了網誌來做筆記了 :-)
在 Tinkercad 上使用Arduino模擬器(Arduino Simulator on TinkerCAD)
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
If you like this post, please click the ads on the blog or buy me a coffee. Thank you very much.前言(Preface)
Autodesk Circuits 已被移至 Tinkercad (https://www.tinkercad.com/circuits),除了原本的功能外,現在還可以使用Scratch積木來設計程式,實在是很方便。Autodesk Circuits has moved to Tinkercad (https://www.tinkercad.com/circuits). Tinkercad Circuits has a additional function that enable Scratch-based programming to design a Arduino program. That's very easy and convenient for a beginner to learn C programming.
本文將簡短介紹兩個功能:
- Circuits 電路設計
- 積木程式設計
Two features are introduced in this tutorial:
- Circuits design
- Scratch-based programming
Circuits 電路設計(Circuits Design)
登入TinkerCAD後的畫面如下,請點選畫面左方的 Circuits 文字。
After logging in TinkerCAD, click the Circuits button on the left of the screen.
接著點選 Create new Circuit 文字,就會開啟電路設計畫面。
Then, click Create new Circuit button to open a new circuit project web page.
這裡就以讓LED閃爍為例子,先看個在下錄製的教學影片:
Here is a tutorial video for creating a LED blink.
注意 LED的短腳接在 UNO GND,LED長腳接在電阻後,再從電阻接至 UNO D13,完成的電路圖如下:
The finished circuits are the below picture. Please Note: a resistor(above 100 ohm) is needed for connected the LED and UNO.
有沒有注意到,我們不用程式設計,就可以控制 LED 燈的閃爍了。這是為什麼?
Here is a notice: the LED now is blinking without any programming. Why?
After logging in TinkerCAD, click the Circuits button on the left of the screen.
接著點選 Create new Circuit 文字,就會開啟電路設計畫面。
Then, click Create new Circuit button to open a new circuit project web page.
這裡就以讓LED閃爍為例子,先看個在下錄製的教學影片:
Here is a tutorial video for creating a LED blink.
注意 LED的短腳接在 UNO GND,LED長腳接在電阻後,再從電阻接至 UNO D13,完成的電路圖如下:
The finished circuits are the below picture. Please Note: a resistor(above 100 ohm) is needed for connected the LED and UNO.
有沒有注意到,我們不用程式設計,就可以控制 LED 燈的閃爍了。這是為什麼?
Here is a notice: the LED now is blinking without any programming. Why?
積木程式設計
說明程式積木之前,請先將原本接在 UNO D13 的線換到 UNO D2,接著在按下 Code Editor 按鈕(藍色箭頭所指)。Before showing the Scratch-based programming, let's change the wire between the LED and the UNO board (rrom D13 to D2). Then, click the Code Editor(see the blue arrow on the below picture) to open Code Editor screen.
會在畫面下方出現程式設計的視窗,此視窗的左方為目前TinkerCAD Circuits所提供的積木程式,中間專案所設計的程式,右方為對應的Arduino C程式碼。
The Code Editor screen will appear on the bottom of the screen.
TinkerCAD預設會建立讓UNO板上頭有標示 L 文字的 LED 燈閃爍,而這個燈是與 UNO 的數位腳位 13 相連的。現在按下 Start Simulation 的按鈕時,會發現紅色 LED 燈不會閃爍了,那要怎麼做才能讓紅色 LED 燈閃爍呢?
TinkerCAD will create a Blink project for the built-in LED which are marked with a 'L' label. The built-in LED is connected with UNO digital pin 13. Now, the red LED doesn't blink when you click "Start Simulation" button. For blinking the red LED, what other things should be done?
請看底下的教學影片(Here are the tutorial video for coding):
完成的範例網址(The completed example):https://www.tinkercad.com/things/kTkVXA7385q
參考資料(Reference)
[1] Circuits Tutorials on Tinkercad: https://www.tinkercad.com/learn/
Webduino 模擬器:按鈕控制Youtube影片 (Control the speed of a youtube video with Webduino)
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
If you like this post, please click the ads on the blog or buy me a coffee. Thank you very much.Webduino Blockly provides blocks that control the speed of a video. And this tutorial teaches you how to do that.
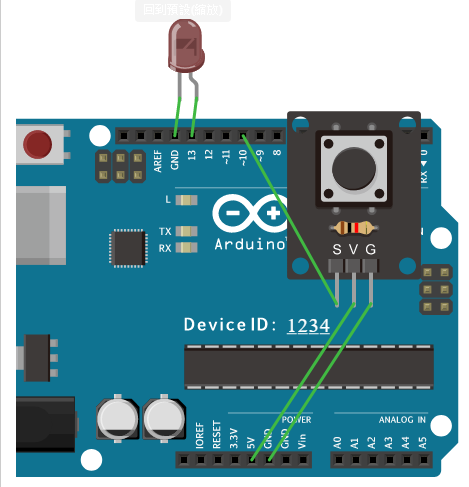
模擬器的接線方式為五個按鈕開關,按鈕開關的S分別接上 D2、D3、D4、D5、D6,按鈕開關的GND接UNO GND,按鈕開關的V 接 UNO 5V。
We need five buttons in Arduino simulator. The wiring are the following:
Button S Pin --> Arduino UNO D2, D3, D4, D5, D6 (respectively)
Button G Pin --> Arduino UNO GND
Button V Pin --> Arduino UNO 5V
程式積木(The Code)
範例網址(Example URL):https://simulator.webduino.io/#-L-yVtNg59rGK9tzhcqk
影片(Demo Video):
程式積木(The Code)
範例網址(Example URL):https://simulator.webduino.io/#-L-yVtNg59rGK9tzhcqk
影片(Demo Video):
Webduino 模擬器:打地鼠 (Webduino Simulator: Hit Mouse Game)
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
If you like this post, please click the ads on the blog or buy me a coffee. Thank you very much.This tutorial use three buttons and three LEDs to create a Hit Mouse Game simulation.
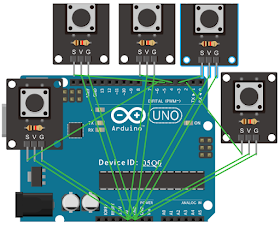
模擬器的接線方式為三個LED燈,LED短腳都接 UNO GND,LED長腳分別接UNO D11、UNO D10 、UNO D9,三個按鈕開關,按鈕開關的S分別接上 D4、D8、D12,按鈕開關的GND接UNO GND,按鈕開關的V 接 UNO 5V。
- LED anode --> UNO D11, D10, D9 ( respectively )
- LED cathode --> UNO GND
- Button S(signal) --> UNO D4, D8, D12 ( respectively )
- Button V(voltage) --> UNO 5V
- Button G(ground) --> UNO GND
程式積木請參考範例網址(Block Code URL):https://simulator.webduino.io/#-L-ktU9IRTQ2P46seIMA
影片(Demo Video):
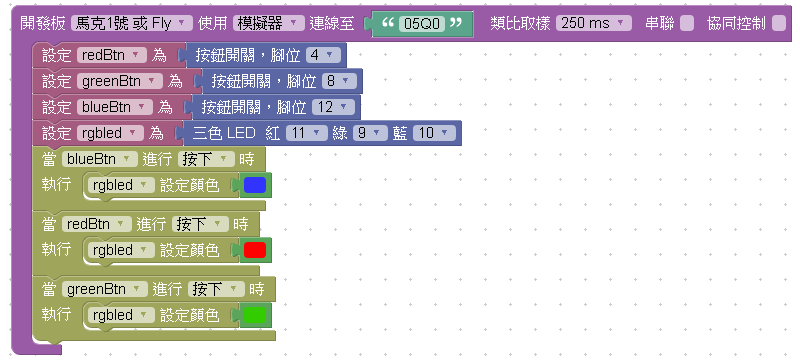
Webduino 模擬器:按鈕開關控制三色LED燈( Webduino Simulator: Control RGB LED with Buttons )
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
本篇就要用Webduino模擬器的按鈕開關來控制 RGB 三色燈的顏色。
模擬器的接線方式為一個 RGB 三色 LED燈,三色燈的 V 接 UNO 5V,三色燈的 R 接 UNO D11,三色燈的 B 接 UNO D10 ,三色燈的 G 接 UNO D9,與三個按鈕開關,按鈕開關的S分別接上 D4、D8、D12,按鈕開關的GND接UNO GND,按鈕開關的V 接 UNO 5V。
本篇就要用Webduino模擬器的按鈕開關來控制 RGB 三色燈的顏色。
模擬器的接線方式為一個 RGB 三色 LED燈,三色燈的 V 接 UNO 5V,三色燈的 R 接 UNO D11,三色燈的 B 接 UNO D10 ,三色燈的 G 接 UNO D9,與三個按鈕開關,按鈕開關的S分別接上 D4、D8、D12,按鈕開關的GND接UNO GND,按鈕開關的V 接 UNO 5V。
程式積木為:
影片:
Webduino 模擬器:任意彩色燈( Webduino Simulator: Color LED at One's Desire )
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
Webduino模擬器有提供網頁調色盤來選擇顏色,本篇就要用它來控制 RGB 三色燈的顏色。
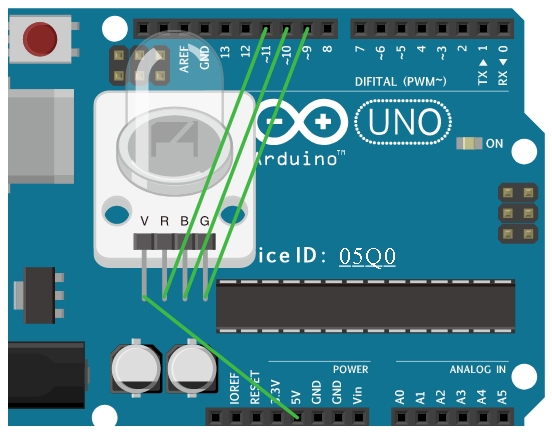
模擬器的接線方式為一個 RGB 三色 LED燈,三色燈的 V 接 UNO 5V,三色燈的 R 接 UNO D11,三色燈的 B 接 UNO D10 ,三色燈的 G 接 UNO D9。
範例網址:https://simulator.webduino.io/#-L-VB8Jw-m8ye_aiWGWP
影片:
Webduino模擬器有提供網頁調色盤來選擇顏色,本篇就要用它來控制 RGB 三色燈的顏色。
模擬器的接線方式為一個 RGB 三色 LED燈,三色燈的 V 接 UNO 5V,三色燈的 R 接 UNO D11,三色燈的 B 接 UNO D10 ,三色燈的 G 接 UNO D9。
程式積木為:
範例網址:https://simulator.webduino.io/#-L-VB8Jw-m8ye_aiWGWP
影片:
Webduino 模擬器:超音波的朦朧美 (Webduino Simulator: Image Transparency with Ultrasonic)
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
這次要用Webduino模擬器來控制網頁圖片的透明度。用到超音波的距離來控制,距離越近圖片卻清晰,距離越遠圖片越透明。
模擬器的接線方式為超音波(HC-SR04)的 VCC 接 UNO 3.3V,超音波(HC-SR04)的 GND 接 UNO GND,超音波(HC-SR04)的 Trig 接 UNO D10,超音波(HC-SR04)的 Echo 接 UNO D9。
程式積木部分為:
這次要用Webduino模擬器來控制網頁圖片的透明度。用到超音波的距離來控制,距離越近圖片卻清晰,距離越遠圖片越透明。
模擬器的接線方式為超音波(HC-SR04)的 VCC 接 UNO 3.3V,超音波(HC-SR04)的 GND 接 UNO GND,超音波(HC-SR04)的 Trig 接 UNO D10,超音波(HC-SR04)的 Echo 接 UNO D9。
範例網址:http://simulator.webduino.io/#-L-FmMOCSJeOy3NtQU8U
影片:
Webduino 模擬器:網頁遙控器控制動畫(Webduino Simulator: Web-controlled Animation)
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
這次要用Webduino網頁的遙控器來控制Arduino模擬器上的 LED 點矩陣來產生動畫,首先本篇文章所用到的 LED 點矩陣圖形是由LED點矩陣圖形代碼產生器http://webduinoio.github.io/demo/max7219/ 所建立出來的。
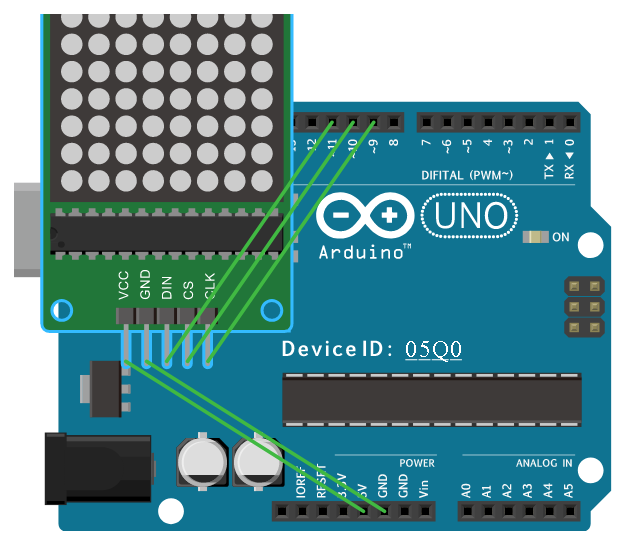
模擬器的接線方式,為一組 LED 點矩陣 ,DIN接 UNO D11,CS接 UNO D10,CLK接 UNO D9,VCC接 UNO 5V,GND 接 UNO GND。
程式積木部分為:
範例網址:https://simulator.webduino.io/#-Kz3nVrfexs8RB-jfn1w
影片:
這次要用Webduino網頁的遙控器來控制Arduino模擬器上的 LED 點矩陣來產生動畫,首先本篇文章所用到的 LED 點矩陣圖形是由LED點矩陣圖形代碼產生器http://webduinoio.github.io/demo/max7219/ 所建立出來的。
模擬器的接線方式,為一組 LED 點矩陣 ,DIN接 UNO D11,CS接 UNO D10,CLK接 UNO D9,VCC接 UNO 5V,GND 接 UNO GND。
程式積木部分為:
範例網址:https://simulator.webduino.io/#-Kz3nVrfexs8RB-jfn1w
影片:
Webduino 模擬器:按鈕控制LED亮滅 (Webduino Simulator: Control a LED with a Button)
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
If you like this post, please click the ads on the blog or buy me a coffee. Thank you very much.This tutorial will control a LED with a button.
模擬器的接線方式,為一顆 LED ,長腳接D13,短腳接GND。(注意:實際硬體的LED燈是需要接上電組的,不然LED燈有可能會燒掉。)以及一個按鈕,S接D10,V接5V,G接GND。
Wiring:
- LED anode --> UNO D13
- LED cathode --> UNO GND
- Button S(signal) --> UNO D10
- Button V(voltage) --> UNO 5V
- Button G(ground) --> UNO GND
The circuit design is the following diagram. (Note: a resistor is needed for physical wiring to avoid destroying a LED.)
程式積木部分為:
The code:
範例網址 (Example URL):https://simulator.webduino.io/#-Kyxg9IBRGE_Wir9kKyZ
影片 (Demo Video):
物聯網 NodeMCU 開發環境建立 (Preparing NodeMCU IoT Development Environment)
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
NodeMCU是具有聯網能力的 ESP8266 開發套件,整合了GPIO、PWM、I2C、1-Wire、ADC等硬體功能,方便開發物聯網相關的應用,而TUNIOT是以積木程式來產生程式碼的網頁平台:
NodeMCU是具有聯網能力的 ESP8266 開發套件,整合了GPIO、PWM、I2C、1-Wire、ADC等硬體功能,方便開發物聯網相關的應用,而TUNIOT是以積木程式來產生程式碼的網頁平台:
本文將說明如何以建立 NodeMCU的積木程式開發環境。
硬體材料
NodeMCU一套
MicroUSB線一條
行動電源一顆
NodeMCU開發環境建立
請至Arduino官網 https://www.arduino.cc/en/Main/Software,下載最新版的Arduino IDE安裝程式,下圖藍色箭頭所指。
從Arduino IDE中的檔案==>偏好設定,
來設定ESP8266程式庫來源: http://arduino.esp8266.com/stable/package_esp8266com_index.json
從Arduino IDE中的工具==>開發版==>開發版管理員,來開啟開發版管理員工具
在開發版管理員工具搜尋 ESP8266,並安裝
接著在工具==>開發版中選擇NodeMCU:
此時,使用 TUNIOT 積木程式來開發 NodeMCU 物聯網的環境已建立完成,接著就可以開始著手設計物聯網的應用了。
Webduino 模擬器:網頁燈泡控制 LED 燈( Webduino Simulator: A Image-controlled LED )
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
自從知道 Webduino 有模擬器後,三不五時就試試看有什麼功能,最近才知道原來有網頁可以做互動,於是就拿模擬器與網頁互動功能來玩玩看了,首先來個控制LED燈吧。
模擬器的接線方式很簡單,就是一顆 LED 而已,長腳接D13,短腳接GND。(注意:實際硬體的LED燈是需要接上電組的,不然LED燈有可能會燒掉。)
接著就是程式積木部份了,也很容易了解。
範例網址:
https://simulator.webduino.io/#-KytkfHro-O1lT853DDa
示範影片:
自從知道 Webduino 有模擬器後,三不五時就試試看有什麼功能,最近才知道原來有網頁可以做互動,於是就拿模擬器與網頁互動功能來玩玩看了,首先來個控制LED燈吧。
模擬器的接線方式很簡單,就是一顆 LED 而已,長腳接D13,短腳接GND。(注意:實際硬體的LED燈是需要接上電組的,不然LED燈有可能會燒掉。)
接著就是程式積木部份了,也很容易了解。
範例網址:
https://simulator.webduino.io/#-KytkfHro-O1lT853DDa
示範影片:
鍵盤、按鈕、按鍵壓住時會連發嗎
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
本篇文章假設硬體沒發生機械彈跳(Bounce)訊號的情況下,如何處理彈跳情況(Debounce)請參考【Arduino教學】實作05-按鈕Debounce教學影片及[Arduino] 消除機械彈跳 – Debounce 與
探討:Button Debouncing (軟體作法)兩篇文章。
小時候玩紅白機(任天堂)時,用過連發把手與不連發把手,當時也不知道其中的原理,只覺得好玩,不過偶而會發現「連發」的功能有時也不好用啊,例如格鬥遊戲,需要「重擊」時,連發的功能完全無法用「重擊」攻擊對手阿 XD。那我們來了解一下按鍵的連發與不連發在積木上會是怎麼做。
本篇文章假設硬體沒發生機械彈跳(Bounce)訊號的情況下,如何處理彈跳情況(Debounce)請參考【Arduino教學】實作05-按鈕Debounce教學影片及[Arduino] 消除機械彈跳 – Debounce 與
探討:Button Debouncing (軟體作法)兩篇文章。
小時候玩紅白機(任天堂)時,用過連發把手與不連發把手,當時也不知道其中的原理,只覺得好玩,不過偶而會發現「連發」的功能有時也不好用啊,例如格鬥遊戲,需要「重擊」時,連發的功能完全無法用「重擊」攻擊對手阿 XD。那我們來了解一下按鍵的連發與不連發在積木上會是怎麼做。
觀念說明:
若要成為不連發的情況,需判斷按鍵「由放開狀態變成按下狀態」(下圖紅色箭頭所指的地方)才做動作。
mBlock範例:移動Panda
此範例使用mBlock上的兩個事件功能:當按下XXX鍵 與 當鬆開XXX鍵。而本文範例以上移鍵為例子。
壓住上移鍵時會連發的積木版本會像下圖
壓住上移鍵時不連發的的積木版本會像下圖
此程式觀念了解後,就可以應用到 Arduino 按鈕或開關相關的程式處理了。
連發就是「在重複判斷按鍵是否有按下時,按鍵正好有按下。」類似下圖的概念,所以只要壓住按鍵,程式就會幫按鍵做連發的動作。
若要成為不連發的情況,需判斷按鍵「由放開狀態變成按下狀態」(下圖紅色箭頭所指的地方)才做動作。
mBlock範例:移動Panda
此範例使用mBlock上的兩個事件功能:當按下XXX鍵 與 當鬆開XXX鍵。而本文範例以上移鍵為例子。
壓住上移鍵時會連發的積木版本會像下圖
壓住上移鍵時不連發的的積木版本會像下圖
此程式觀念了解後,就可以應用到 Arduino 按鈕或開關相關的程式處理了。
Scratch 端變數功能 ( Cloud Variables in Scratch )
在線上版 Scratch 建立變數時,有【雲端變數】選項可以勾選。
那雲端變數的功能可以用來做什麼呢?將數值儲存在雲端,當Scratch程式關閉時,會自動將雲端變數存在Scratch的雲端主機上,而在Scratch程式啟動時,會將這些存在雲端主機的數值讀取出來。雲端變數可用來記錄訪客人數統計、遊戲的最高分等。
底下的範例【誰是計算神】用到三個雲端變數來記錄前三名的得分
誰是計算神,看看在30秒內能答對幾題!
Python Tutor 線上Coding工具介紹
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
Python Tutor是一套可以將程式碼視覺化的工具,幫助學習程式設計的人來了解程式碼的運作情形,支援的程式語言有Python2、Python3、Java、JavaScript、TypeScript、Ruby、C、 C++。
以Java語言為例,進入後會看到底下網頁:
按下 Visualize Execution 按鈕後,可看到類似下圖的結果(本文範例網址:https://goo.gl/Zd2GCn)
有四個按鈕 First、Back、Forward、Last 與滑桿可用來移動到程式的某一行,並觀察尚未執行此行程式的結果。此外網頁底下還有列出有使用 Python Tutor 的 MOOCs 課程以及程式範例。
底下有幾個教學影片可供參考:
Python Tutor - 30-second basics
Python Tutor - 3-minute introduction
Python Tutor - 6.5-minute full introduction
參考資料:
[1] http://pythontutor.com/
Python Tutor是一套可以將程式碼視覺化的工具,幫助學習程式設計的人來了解程式碼的運作情形,支援的程式語言有Python2、Python3、Java、JavaScript、TypeScript、Ruby、C、 C++。
以Java語言為例,進入後會看到底下網頁:
按下 Visualize Execution 按鈕後,可看到類似下圖的結果(本文範例網址:https://goo.gl/Zd2GCn)
有四個按鈕 First、Back、Forward、Last 與滑桿可用來移動到程式的某一行,並觀察尚未執行此行程式的結果。此外網頁底下還有列出有使用 Python Tutor 的 MOOCs 課程以及程式範例。
底下有幾個教學影片可供參考:
Python Tutor - 30-second basics
Python Tutor - 3-minute introduction
Python Tutor - 6.5-minute full introduction
參考資料:
[1] http://pythontutor.com/
當彈珠台遇到了arduino 之mBlock程式設計 ( mBlock: Taiwan Pinball Project )
本篇文章主要講解 Arduino 台式彈珠台的程式設計部分。
硬體材料:
1. Arduino UNO R3 板子 x 1
2. 感應開關(限位開關) x 9
3. 公對公杜邦線 x 11 (開關 9 條,麵包板+5V 與 GND 各一條)
4. 公對母杜邦線 x 24 (開關 18 條,蜂鳴器 2 條,LCD 4 條)
5. 麵包板 x 1
6. 蜂鳴器 x 1
7. I2C LCD x 1
8. 1K 電阻 x 9
接線對應腳位:
開關接 D2 ~ D10
蜂鳴器接 D12
LCD SDA 接 A4
LCD SCL 接 A5
mBlock I2C LCD 擴展
要讓 mBlock 可以使用 I2C LCD 的積木,需在 mBlock中,開啟擴展管理員安裝擴展 LCD I2C Pack 1.03。並將 NewLiquidCrystal (本文使用NewliquidCrystal_1.3.4.zip)解壓縮後,複製到mBlock 的 Arduino 程式庫路徑 C:\Program Files (x86)\mBlock\Arduino\libraries 。
再往下看前,請先思考彈珠檯要怎麼計分
底下是筆者所想到的幾個計分方式:
- 等差:1 + 2 + 3 + 4 + 5….
- 等比:1 + 2 + 4 + 8 + 16...
- 隨機加分:亂數1 + (亂數1+亂數2) + (亂數1+亂數2+亂數3)
- 質數:2 + 3 + 5 + 7 + 11 + 13 + 17 + 19 ...
當然還有其他的方式。
等差計分方式積木:
等比計分方式積木:
活動照片: https://www.facebook.com/groups/yunlinmaker/permalink/1120988434702083/
測試影片一:
測試影片二:
Baud rate 是什麼?
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
Buadrate 可以想成兩個人要溝通時,雙方的說話傳送速度與耳朵接收速度,假如甲方的說話傳送速度是一秒三個字,乙方的耳朵接收速度是一秒一個字,那當甲方說話時,乙方就會來不及處理了,就會造成聽不懂對方說什麼!
例如甲方說了:「從現在開始,我要告訴你一件天大的祕密!」
乙方會解讀成:「從開我訴件的」
那套在兩個晶片溝通上,兩個晶片的溝通速度不一樣的話,就會有亂碼產生的可能,發生的情況可能會在下列情況:
1. 兩台電腦用RS232相連的時候。
2. 藍牙模組與MCU (Arduino UNO等)溝通時。
3. 電腦與 Arduino Uno 溝通時。
4. ....其他。
簡言之,機器不像人類這麼厲害可以自動調整說話傳送速度與耳朵接收速度這兩點,所以只好透過一些設定的方式來讓傳送速度與接收速度都一樣,讓雙方聽得懂對方的話語。
OK,下面的影片可以讓人了解一些的通訊觀念。
Buadrate 可以想成兩個人要溝通時,雙方的說話傳送速度與耳朵接收速度,假如甲方的說話傳送速度是一秒三個字,乙方的耳朵接收速度是一秒一個字,那當甲方說話時,乙方就會來不及處理了,就會造成聽不懂對方說什麼!
例如甲方說了:「從現在開始,我要告訴你一件天大的祕密!」
乙方會解讀成:「從開我訴件的」
那套在兩個晶片溝通上,兩個晶片的溝通速度不一樣的話,就會有亂碼產生的可能,發生的情況可能會在下列情況:
1. 兩台電腦用RS232相連的時候。
2. 藍牙模組與MCU (Arduino UNO等)溝通時。
3. 電腦與 Arduino Uno 溝通時。
4. ....其他。
簡言之,機器不像人類這麼厲害可以自動調整說話傳送速度與耳朵接收速度這兩點,所以只好透過一些設定的方式來讓傳送速度與接收速度都一樣,讓雙方聽得懂對方的話語。
OK,下面的影片可以讓人了解一些的通訊觀念。
2048遊戲:數字合併方法
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
2048遊戲是個單人遊戲,玩家在 4 x 4 的格子內使用上、下、左、右來移動格子內的數字,移動之後相鄰且相同的數字會加總起來。(詳細遊戲規則可參考:https://char.tw/blog/post/41098784)
而此遊戲其中的數字合併加總的方法被Coursera的Principles of computing part I
當成一個mini project作為python練習題,於是筆者照著網頁所提到的方法來練習一下。方法如下:
步驟一
將輸入的非零數字往左移動。
例如:
[0, 2, 0, 2] ==> [2, 2, 0, 0]
[2, 0, 0, 2] ==> [2, 2, 0, 0]
步驟二
合併相同的數字。
例如:
[2, 2, 0, 0] ==> [4, 0, 0, 0]
[2, 2, 2, 0] ==> [4, 2, 0, 0]
[2, 4, 4, 2] ==> [2, 8, 2, 0]
2048遊戲是個單人遊戲,玩家在 4 x 4 的格子內使用上、下、左、右來移動格子內的數字,移動之後相鄰且相同的數字會加總起來。(詳細遊戲規則可參考:https://char.tw/blog/post/41098784)
而此遊戲其中的數字合併加總的方法被Coursera的Principles of computing part I
當成一個mini project作為python練習題,於是筆者照著網頁所提到的方法來練習一下。方法如下:
步驟一
將輸入的非零數字往左移動。
例如:
[0, 2, 0, 2] ==> [2, 2, 0, 0]
[2, 0, 0, 2] ==> [2, 2, 0, 0]
步驟二
合併相同的數字。
例如:
[2, 2, 0, 0] ==> [4, 0, 0, 0]
[2, 2, 2, 0] ==> [4, 2, 0, 0]
[2, 4, 4, 2] ==> [2, 8, 2, 0]
實作出來的Python程式碼
演算法:二分搜尋法( Binary Search Algorithm )
最近想著怎麼教國中生二分搜尋法(Binary Search),就找到在可汗學院上的猜數字遊戲,就將此網頁的教學觀念改成在下的版本。
可汗學院上的猜數字有兩題,一題是猜1到16的數字:
一題是猜1到300的數字:
根據以上的範例,就找了這個網頁 http://ftp.phjh.tc.edu.tw/~klychen/Research/FinalNumber/ChooseNum.php 給學生試試,並詢問學生底下兩個問題:
- 能在幾次內猜中?
- 用了什麼策略?
之後再解釋怎麼做才能保證在10次內猜中 1 到 1000 之間的數字,並解釋什麼是二分搜尋法,
結果發現其實有些國中生早就有怎麼解題的觀念了,只是不知道這個觀念是二分搜尋法的基礎,二分搜尋法適合在已經排序好的資料,而且也是個類似 divide and conquer 的方法。
<輕鬆的運算思維>一文閱讀心得
若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
此文為閱讀 <輕鬆的運算思維> 一文的心得。
運算思維可以融入其他科目中,例如數學或國文。因為「預測與邏輯判斷」是運算思維的核心之一。
舉例來說,我們要用電腦來判斷兩個數字大小時,流程可能如下(以中文表示):
將積木換成英文版:
也可以 Python 來達成:
最後以 C 程式語言當結尾:
簡言之,若不考慮用哪種程式語言時,可以用中文的句子來描述並訓練一些邏輯概念,邏輯有了之後,利用 Blockly 相關工具(例如陳會安的ArduBlockly中文離線版、Blockly的範例程式CodeEditor)來熟悉一些邏輯觀念與程式語言語法之間的轉換,最後再開始學習程式語言的語法。(筆者就是曾經深受程式語言的語法所困擾)。數學的例子可參考第一式:必殺-剪刀石頭布。
此文為閱讀 <輕鬆的運算思維> 一文的心得。
運算思維可以融入其他科目中,例如數學或國文。因為「預測與邏輯判斷」是運算思維的核心之一。
舉例來說,我們要用電腦來判斷兩個數字大小時,流程可能如下(以中文表示):
請輸入第一個數字。可使用 Scratch 來完成:
請輸入第二個數字。
如果 第一個數字 大於 第二個數字 時
顯示 【第一個數字比第二個數字大】
否則
顯示 【第二個數字比第一個數字大】
將積木換成英文版:
也可以 Python 來達成:
最後以 C 程式語言當結尾:
簡言之,若不考慮用哪種程式語言時,可以用中文的句子來描述並訓練一些邏輯概念,邏輯有了之後,利用 Blockly 相關工具(例如陳會安的ArduBlockly中文離線版、Blockly的範例程式CodeEditor)來熟悉一些邏輯觀念與程式語言語法之間的轉換,最後再開始學習程式語言的語法。(筆者就是曾經深受程式語言的語法所困擾)。數學的例子可參考第一式:必殺-剪刀石頭布。