這次要用Webduino網頁的遙控器來控制Arduino模擬器上的 LED 點矩陣來產生動畫,首先本篇文章所用到的 LED 點矩陣圖形是由LED點矩陣圖形代碼產生器http://webduinoio.github.io/demo/max7219/ 所建立出來的。
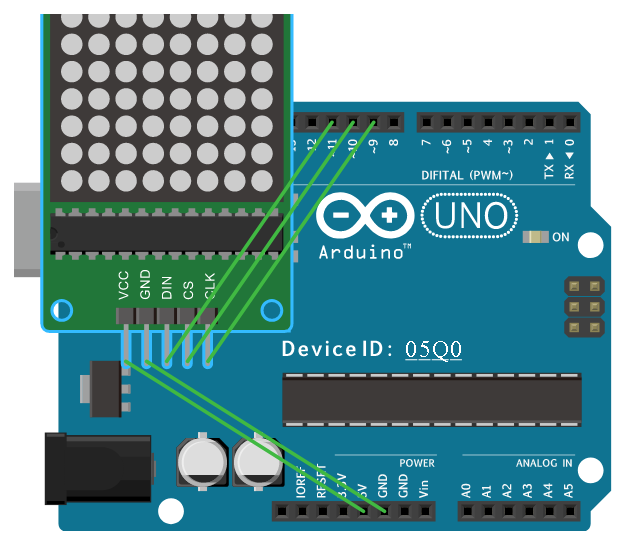
模擬器的接線方式,為一組 LED 點矩陣 ,DIN接 UNO D11,CS接 UNO D10,CLK接 UNO D9,VCC接 UNO 5V,GND 接 UNO GND。
程式積木部分為:
範例網址:https://simulator.webduino.io/#-Kz3nVrfexs8RB-jfn1w
影片: