若您覺得文章寫得不錯,請點選文章上的廣告,來支持小編,謝謝。
本篇文章主要參考
Code.org上的不插電教材:「
Paper Graph Programming」,進行的流程如下:
一、名詞認識
這部分要讓學生認識兩個名詞觀念:「演算法 Algorithm」與「程式 Program」。
可先讓學生先發表對這兩個字的認識,接著問學生Algorithm與Program的發音。
二、了解遊戲規則
說明有底下指令:
- Move One Square Right 向右移動一格
- Move One Square Left 向左移動一格
- Move One Square Up 向上移動一格
- Move One Square Down 向下移動一格
- Fill-In Square with color 將方格塗上顏色
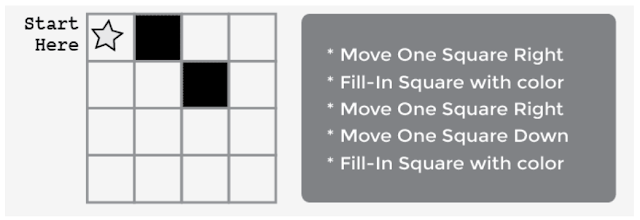
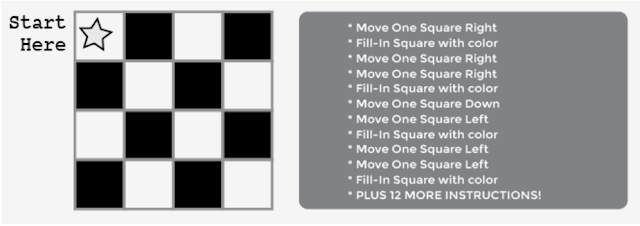
以上述指令進行此兩個例子的示範
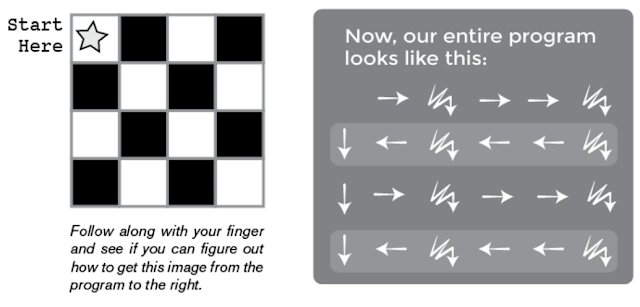
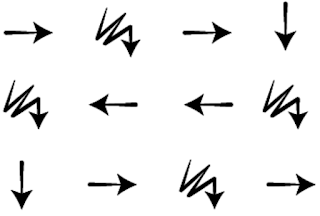
此時,詢問學生有沒有比較好的指令表示方式?當然有囉。就是以圖形來表示:
問學生:「上圖的每個箭頭符號的動作是什麼?」並說明箭頭符號代表程式,文字代表演算法。
底下的演算法例子:
向右移動一格、向右移動一格、將方格塗上顏色。
可用圖形(也就是程式)表示:
於是我們就可以用更簡易的方式來表示之前的例子:
三、全班一起練習
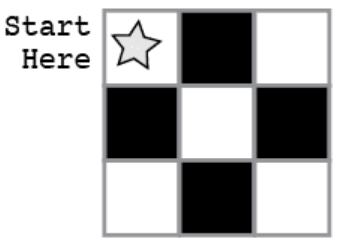
以此例子作為開始:
老師念出下面的演算法讓學生開始用箭頭符號(程式)寫在紙上:
向右移動一格、將方格塗上顏色、向右移動一格、向下移動一格。
將方格塗上顏色、向左移動一格、向左移動一格、將方格塗上顏色。
向下移動一格、向右移動一格、將方格塗上顏色、向右移動一格。
此時,可能會有學生發現有多餘的步驟,告訴他們這會在之後討論。設計出來的圖形(程式)會是:
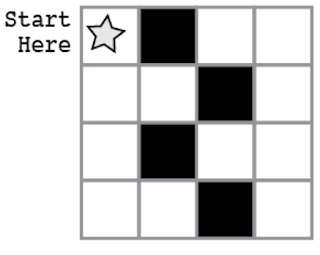
如果學生還不熟悉如何進行的話,可再多進行幾個簡單的例子,例如:
等學生熟悉之後,再進行分組活動。
四、分組進行活動
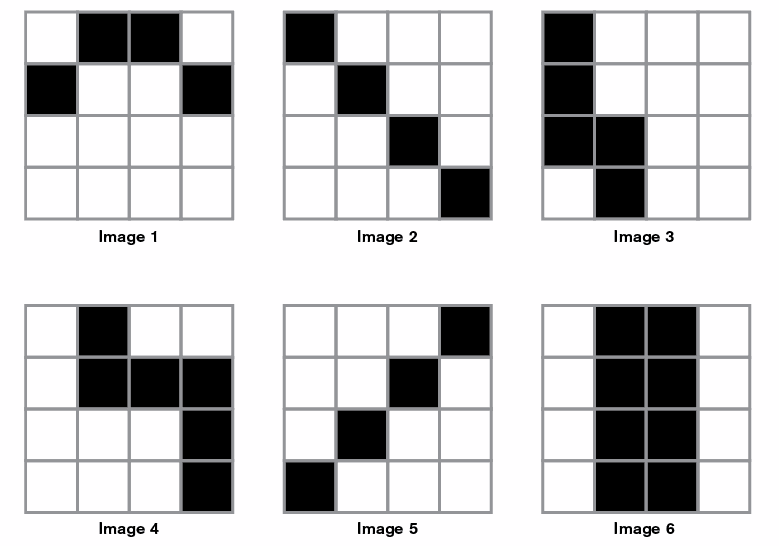
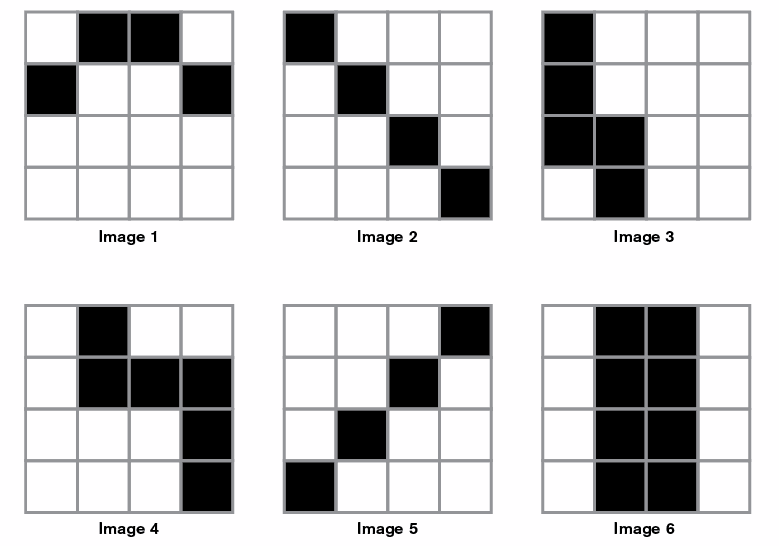
此活動會用到
Four-by-Fours Activity Worksheet活動檔案。
- 將學生分成兩人一組。
- 每組從活動檔案選擇一道題目圖形,例如 Image 5。
- 每組討論畫出此圖形的步驟(演算法)。
- 以箭頭符號來呈現這些步驟(演算法)的程式。
- 將程式與其他組別交換,以其他組別的程式畫出圖形。
- 選擇另一道題目圖形持續進行到六張圖形全部完成。

五、複習
1. 從此活動學到了什麼?
2. 使用相同的箭頭符號,但將「
將方格塗上顏色」換成「
放上磚塊」,那我們將會做什麼事呢?
3. 還可以使用這些箭頭符號來做什麼?
4. 底下哪一句符合學到的名詞觀念?還有哪一個名詞是今天學到的?
「一隻有很長的尾巴與漂亮羽毛的鸚鵡。」
「可以讓你完成工作的步驟清單。」
「一年開一次但聞起來氣味很重的花。」
5. 底下哪一種東西最像「程式」?
*有十二朵粉紅色花的花瓶。
*你最喜愛的歌曲之樂譜。
*裝滿小石頭的鞋盒。
解釋為什麼選擇這個答案。
七、延伸思考
1. 設計圖形,並使用箭頭符號來說明如何畫出此圖形。
2. 有沒有其他箭頭符號可以使用的?
3. 如何設計出類似的活動?