If you like this post, please click the ads on the blog or buy me a coffee. Thank you very much.
In the
previous post, we set up the Python development environment with Visual Studio Code.
But that's not enough. Sometime, we need to debug our python code. In this post,
Step 1: Configure the debugger
Go to line 2 of test.py and press F9 to set a breakpoint.
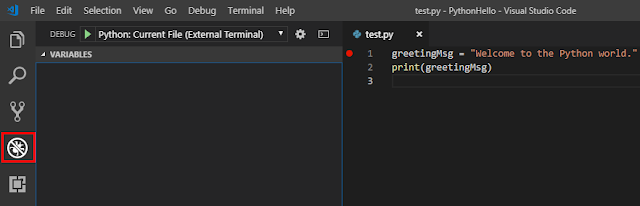
Then, click the Debug View in the sidebar:
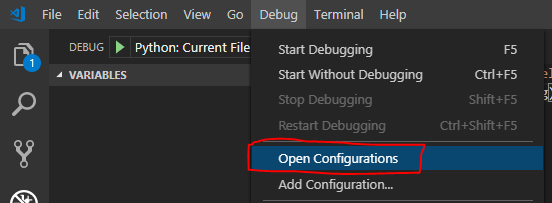
Use the Debug > Open configurations menu command to open the debug configuration:
Select Python: Current File (Integrated Terminal),
Add the
"stopOnEntry": true
setting to the current configuration file:
{
"name": "Python: Current File (Integrated Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"stopOnEntry": true
}
Step 2: Run the debugger
Save launch.json, switch to test.py in the editor, then run the debugger by selecting the Debug icon from the menu in the left toolbar.
Then click the arrow in the debug toolbar or press F5.
If you see the following screen in your environment, you could debug your program now.
Congratulation!!!!